デザインカンプからハンバーガー屋さんの架空サイト(以下、ハンバーガーサイト)を作成したお話です!
デプロイするまでいくつもの壁を乗り越えて課題をクリアしました。
サイト制作について細かくご紹介いたします!
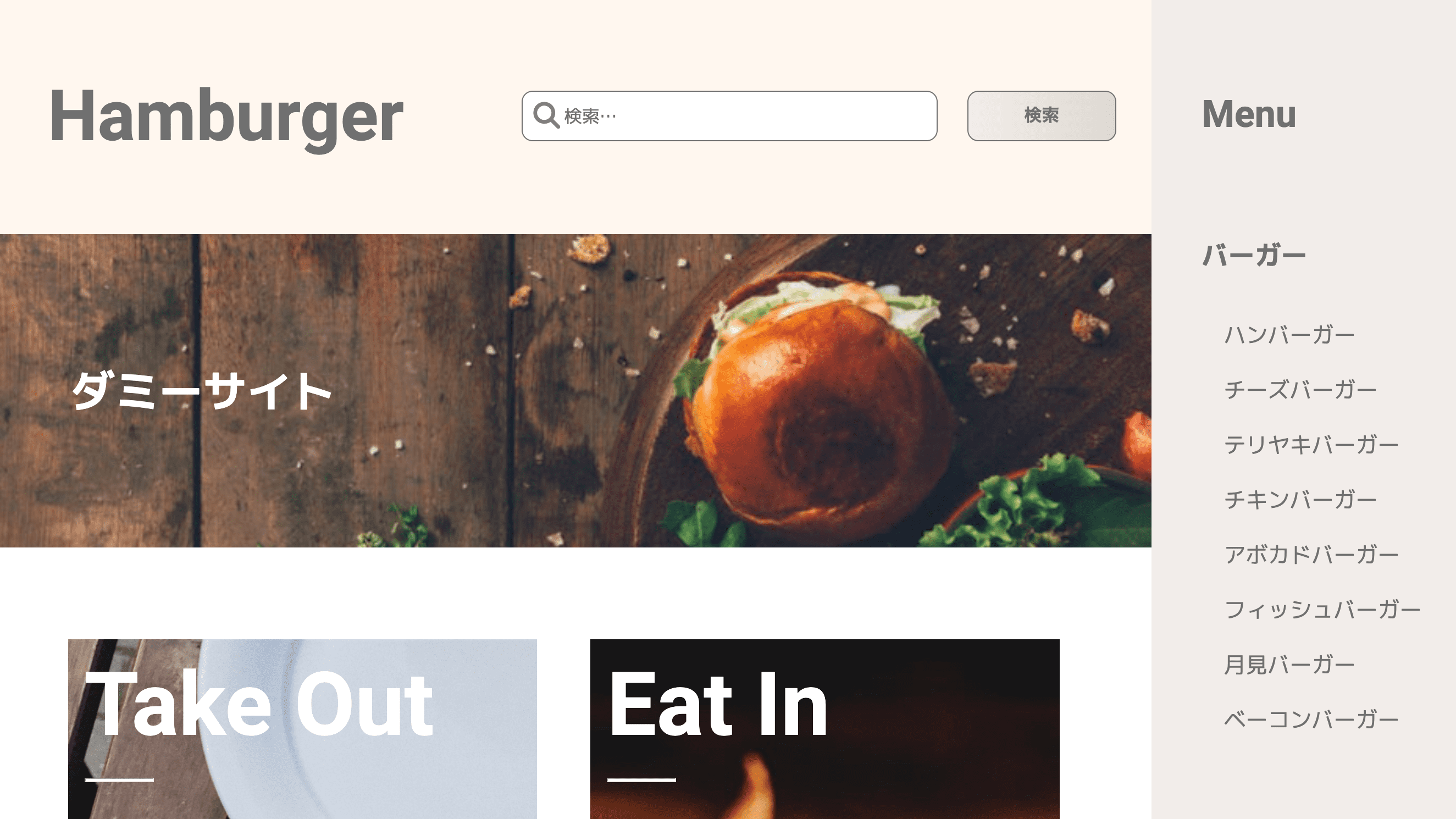
制作物のご紹介
制作時間 95時間
使用言語 HTML/CSS/jQuery/Sass/FLOCSS/Git/GiHub
サイトURL https://ayaka-k4141.net/hamburger/
GitHub コーディングフェーズ/WordPress化フェーズ
ぜひサイトURLを開いて挙動をご確認ください!
検索フォームではメニューの検索を、サイドバーメニューはカテゴリーページと詳細ページにリンクしています。
サイドバーメニューやフッターメニュー、メニューの投稿は全て管理画面から作成できるようにしており、アーカイブページのメインビジュアルにはカテゴリー名やメニュー名を取得して表示しています。
課題の流れ
ハンバーガーサイトは、デザインカンプを見ながらコーディングするフェーズと、コーディングしたものをオリジナルテーマとしてWordPress化するフェーズがあります。
設定として私がコーダー役、RaiseTechの質問所がデザイナー兼ハンバーガー屋さんのオーナー兼講師という立ち位置で実施しました。
技術的な質問はもちろん、デザインカンプで気になるところや、オーナーさんがどこをカスタマイズしたいのか等を自由に聞くことができます。
逆に言えば「聞かないと始まらない」ということです。
また条件として以下2点を課題に盛り込む必要がありました。
2つとも聞き慣れない言葉で凍りつきました…
では課題を達成するまでの工程をまとめます。
- Git/GitHubの学習
- CSS設計とFLOCSSの学習
- デザインカンプを見ながらHTML/CSS/jQueryでコーディング
- コーディングしたものをオリジナルテーマとしてWordPress化
- デプロイ
一つずつ詳細を書きますね。
Git/GitHubの学習
Gitと言えば「バージョン管理システム」です。
私が考えるメリットは以下です。
個人開発であれば簡単にバックアップが取れるのは最大のメリットです!
いちいちディレクトリやファイルをコピーして名前をつけて別場所に保存しておくのは億劫です…
ここでは用語と概念の理解(ステージングエリア、リポジトリ、リモートとローカルなど)と、コマンドの理解を進めました。
SSHキーの設定も行い、個人開発に必要なコマンドは体で覚えられたと思います!
最終課題以外の自習として6時間ほど学習しました。
CSS設計とFLOCSSの学習
FLOCSSの概念を理解するための自習時間がおよそ7時間です。
色んなブログや本を読みましたが、最も頼りになるのはやはり公式ドキュメントです。(FLOCSS公式ドキュメント)
コンポーネント単位で作成するメリット、コンポーネントとプロジェクトやユーティリティの使い分け、クラス名の命名規則など概念的なお話も多く、上記の学習時間以外にも実際コーディングしながら使えるようになりました。
CSS設計はチーム開発で必須スキルであり、細かい指示書もあると聞いています。
現職は細かい指示が多い職場なので大得意です!
デザインカンプを見ながらHTML/CSS/jQueryでコーディング
事前学習が終わり、いよいよコーディングに入ります。
まずはデザインカンプを見ながらHTML構造とクラス名をメモしました。
初めてデザインを見たのでこの作業だけでも頭を使い、時間も使いました。
出来上がったら次はHTMLを記述、FLOCSSに沿ってSCSSのディレクトリを構成します。
コンポーネントから作りましたが、そもそも「再利用できる」「最低限の機能」「固有の幅や色を持つことは避ける」というルールがあるのでどこまで記述していいのか判断が難しかったです。
GitHubに載せているコードもまだまだ改善の余地があると思います。
jQueryは模写課題で一度実装しているのでそこまで引っ掛かることもなくサクサク進めました!(成長)
他に苦労したところは検索フォームでした。
inputタグは擬似要素が使えないので検索ボックスの中に配置している虫眼鏡をどのように実装するか悩みました。
今回はdivタグを設置して擬似要素を使いましたが、無駄なdivタグを使わずformタグで実装する方法に辿り着ければもっと良かったなと思います。
余談ですが、講師のYATさんが載せていらっしゃる「疑似要素が適用できないHTMLタグについて」というブログがとてもわかりやすく参考になるのでご紹介させてください!
内容だけでなく、一つのことを調べ上げてブログにするまでの過程が非常に勉強になりました!
褒めるべき点があるとしたら、途中でリファクタリングの時間を儲けたことです!
リファクタリングは課題条件に入っていませんでしたが、自分で判断し実施しました。
見直すと二重記述があったり、baseとしてまとめれば全体の記述量を減らすことができたり、メンテナンス効率も上がったと思います。
コーディングしたものをオリジナルテーマとしてWordPress化
コーディングでOKをもらい、WordPress化に入ります。
え、何からやったらいいか皆目見当がつかない…
という状態でした。
ここでも登場、講師YATさんのブログ「WordPressのテーマ開発を初めて行う人に向けての制作フロー」が大活躍します。
2017年のブログなので現在と仕様が変わっているところはあれど、WordPress化の基本は全て詰まっています。
拡張子を.phpに変更、全ページ共通のヘッダーとフッターを切り離し、functions.phpも追加、WordPress関数を使って表示させていきます。
最初はstyle.cssが反映しなかったり、画像が全て表示されなかったり、初学者としてはこの世の終わりを見た感覚でしたが調べるとパスの書き方を変える必要があることも理解できました。
またアーカイブで表示されるカード型コンテンツはループ処理で表示させています。
ループ処理にはメインとサブがあり、テンプレートファイルに沿った投稿を自動的に取得して表示してくれるのがメインループ、自分でカスタマイズするのがサブループです。
ここでも苦戦した検索フォーム。
get_search_form()で吐き出されるHTML構造と、コーディングで自分が書いていたコードが違っており、スタイリングに悩みました。
何回も修正してはレスポンシブで弾かれ…みたいなことをやっているうちにモチベーションが下がることもありましたが、メンターさんにもご相談しながら挫折せずに取り組めました!
WordPress化は慣れれば最初からPHPで書けるようになるそうですが、コーディングフェーズでWordPressが吐き出すコードを知っていればもっと時間短縮に繋がりますね!
WordPress化での課題や大切だと思ったことをまとめておきます。
- 自分で書いたHTML構造とWordPressで吐き出されるHTML構造が違う時があるので、迂闊にスタイリングをいじるとうまくいかない。まずはHTMLを見比べてどこが違っているか確認。
- FLOCSSでネストしてスタイリングしている場合「&__」をよく使うが、頭のクラス名だけを変更して、「&__」を削除し忘れるとスタイリングが当たらないので注意。
- コンポーネントはクラス名で制御し、プロジェクトはセレクタで制御する方が見やすいしわかりやすい。コンポーネントは個人的にクラス名じゃないと制御しきれないなーと思うので、WordPressで吐き出されるクラス名を使う。
- 数多あるセレクタの使い方を全然意識できておらず、クラス名でスタイリングしがち。便利なセレクタがあるのでCSS設計が関係ない時はバランスの良い使い方をする。
他にはプラグインでページネーション配置、アイキャッチ画像が指定されていない場合にNoImage画像を設置、アーカイブで抜粋文を表示させるなど、細かいところも実装しています。
デプロイ
いよいよ最後の難関、デプロイです。
デプロイとはローカル環境で作成したサイトのディレクトリをサーバーにアップロードし、世界中のみなさまに自分のパソコンやスマホから検索したり、見ていただけるようにすることです!
まずはWordPress本体を簡単にインストールできるレンタルサーバーを契約し、独自ドメインを取得しました。
WordPressをインストールし、FTPでテーマディレクトリをアップロードしたまでは良かったのですが、その先どうしたらいいかがわからず立ち止まっていました…
wp-config.phpのデータベース関連の情報を書き換えて、FTPでテーマディレクトリをアップロードし、MySQLの情報をインポートする…?
困っていると案件をバリバリされている先輩に、WordPressには「All-in-One WP Migration」というとっても便利なプラグインがあると教えていただきました!
ローカルからデータをエクスポートし、サーバーでインポートするだけでデプロイできるのです…!
ありがてぇ〜と思いました。
しかしデプロイした後に修正があってSCSSを編集し、そこでまた間違いが2つ…
1点目はコンパイル後のstyle.cssではなく編集したSCSSファイルをアップロードしてしまったこと。
2点目はシークレットモードでサイトを確認していなかったこと。
全く意図したようにスタイリングの修正が反映されず、ずっと何が原因か探していました。
その過程でアップロード先や削除ディレクトリを間違えて最初からやり直したりして、デプロイ沼にハマりました(ぴえん)
やり直してなんとか無事に修正とデプロイが完了し、最終課題を完遂しました!
まとめ
これでスクールは一旦卒業となりました、ぱちぱちぱち。
感想としては
課題難しすぎんか?よく完走した私。
です!!(笑)
GitやFLOCSS、デプロイなどは独学だとなかなか触れられない領域だと感じました。
無期限サポートなので卒業後もJavaScriptの講義には出席していますし、最終課題にはAdvance課題があるので挑戦したいと思います!
受け放題をつけているのでフロントエンドに関連する他のコースにも挑戦します。
まずはフロントエンドエンジニアを目指すにあたり、Vanilla.jsやReactを学習中で、将来的にはTypeScriptも身につけます!
最後に、応援してくれている家族とお読みいただきました皆様方に感謝の言葉を述べてまとめといたします。
ありがとうございました。



コメント